Unity Particle Packのエフェクトを理解する ~Dust Explosion 編 ~
UnityのParticle Systemでゲームエフェクト自作するのって大変ですよね?本を買おうにも値段が高いし、なかなか体系的にParticle Systemの効果的な使い方を学べるコンテンツは少ないと思います。しかし、アセットストアで手に入るUnity Particle Packの中には様々なプレハブが入っており、とても勉強になります。今回はその中でもDust Explosionというプレハブを見ていきたいと思います。
Unity Particle Pack とは
Unity Particle PackとはUnity Technologiesによる無料のアセットです。Standard AssetsのParticle System版みたいな立ち位置でしょうか。VRChat World を作りたい身からしたら嬉しいことが一つあります。ご存じの通りVRChat World上のゲームオブジェクトに付与するスクリプトはUdonSharp Scriptである必要があります。つまり、アセットストアからDLしたアセットがそのまま使えるとは限りません。しかし、Unity Particle Pack内のゲームオブジェクト自体にはC#スクリプトが使用されていないので、そのままVRChat World上で使用することが出来ます(.unitypackage自体にC#スクリプトが含まれていますが、Particle System自体に使用されてるわけではないので問題ないっぽい?)。実際、.unitypackageをインポートする際、C#スクリプトごとインポートしてもなんも問題ありません。ちなみに、Readmeファイルには次のように書いてあります。
Dust Explosionのインスタンス化
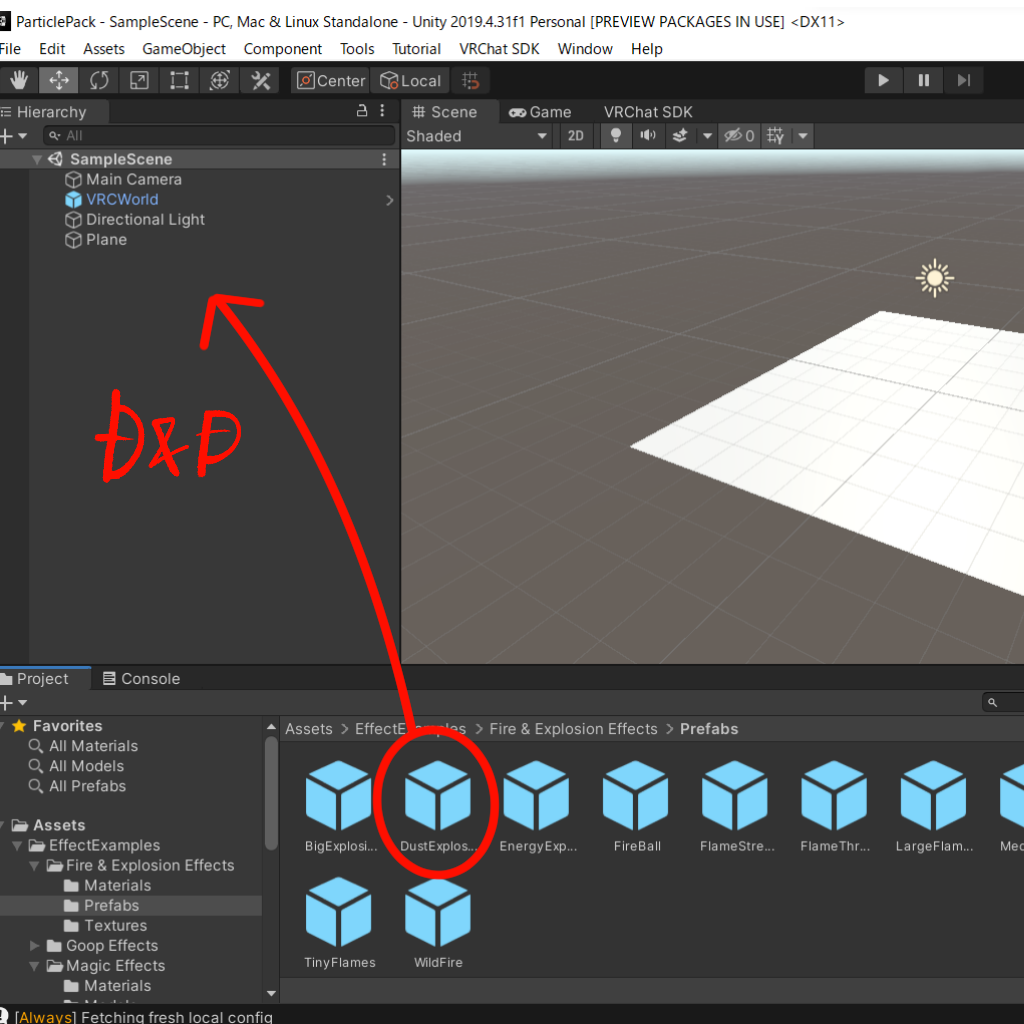
それではさっそくParticle Systemのうちの一つであるDust Explosionを詳しく見ていきましょう。Unity Package PackをプロジェクトにインポートするとプロジェクトウィンドウにEffectExamplesというフォルダが出来ているので、Assets/EffectExamples/Fire & Explosion Effects/Prefabs/DustExplosion.prefabをヒエラルキーウインドウにドラッグ&ドロップすればインスタンス化の完了です。

ヒエラルキーを見る
DustExplosionのヒエラルキーは次のようになっています。


DustExplosion
まずはルートのゲームオブジェクトを見てみましょう。有効になっているのは次のモジュールです。
- Main
- Emission
- Shape
- Color over Lifetime
- Size over Lifetime
- Texture Sheet Animation
- Renderer
全てのプロパティを見ていてはきりがないので、この中でも特徴的な部分を見ていきます。
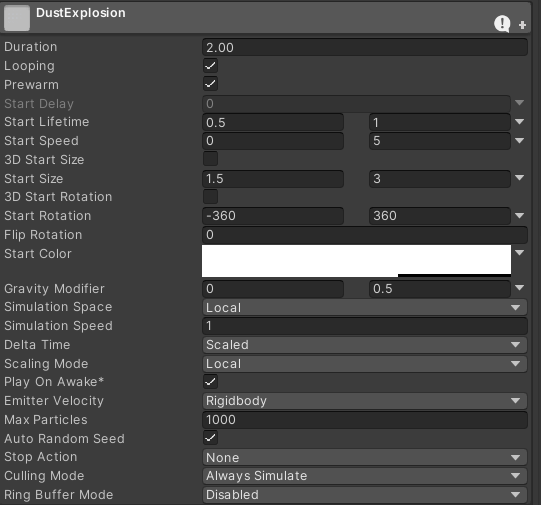
Mainモジュール
Start Lifetime、Start Speed、Start Size、Start Rotation、Gravity ModifierがRandom Between two Constantsになっていてパーティクルが単調にならないようになっています。Start Colorが不透明無色なので、色は他のモジュールで設定しているようですね。
Emissionモジュール
Rate over Time、Rate over Distanceはともに0になっています。その代わりBurstsが設定されており、再生直後にパーティクルが生成される設定になっています。爆発というエフェクトの性質上、Burstsが適切ということでしょうか。

Shapeモジュール
ShapeがConeになってます。てっきりHemisphereかと思ってました。
Color over Lifetimeモジュール
最初は茶色(土埃の色)で、時間がたつと透明になるようになっています。徐々に土が拡散していく様を表現しているようです。

Size over Lifetimeモジュール
下図がSize over Lifeftimeのカーブになります。徐々に小さくするのかと思ってましたが、そんなことはなかったです。Color over Lifetimeの方で自然にフェードアウトする設定は足りているようです。

Texture Sheet Animationモジュール
特にないです。Start Frame=0、Cycles=1で普通にスプライトを再生します。

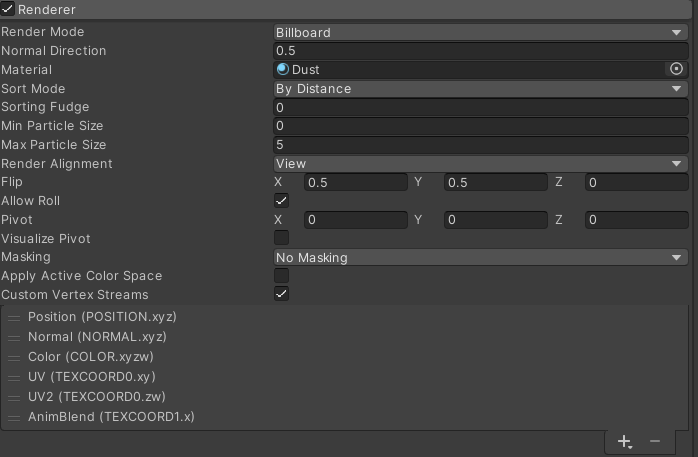
Rendererモジュール
設定が多くてよくわからないですね。

Normal Directionってなんでしょうね。スクリプトリファレンスを読んでもいまいちわかりませんし、数値を0 or 1に変えても見た目の差も正直ない。
MaterialはParticles/Standard Surfaceシェーダに5×5のスプライト画像が付与されたマテリアルです。
Sort Modeとはパーティクルを描画する順番だそうで、By Distance (カメラからの距離)、 Oldest in Front (古いものを表面に)、 Youngest in Front (新しいものを表面に)が選べるそうです。DustExplosionではBy Distanceになっていますが、基本的にはこれでよい模様?
Render Alignment=Viewになっており、Billboardはカメラの方向を向くようになってます。単にBillboardにするだけじゃダメなのか?
Flipはパーティクルを反転させる確率を表しているみたい。ランダムに反転させることで、パーティクルをランダムな感じにしてより自然な感じにするのでしょう。
うーん、やっぱりRenderモジュールはすべて理解しようとしないほうがいいんでしょうかね。まあDustExplosionは以上です。
Embers
ここからは1つ目の子要素であるEmbersを見ていきましょう。有効になっているのは次のモジュールです。
- Main
- Emission
- Shape
- Velocity over Lifetime
- Color over Lifetime
- Noise
- Renderer
Mainモジュール
親要素と同様に様々な値がRandom Between two Constantsになっています。Gravity Modifier=0になっていますね。後述するNoiseだけのほうが火花のふわふわをよく表現できるということでしょうか。Start Colorが無色ではないのでColor over Lifetimeモジュールでは主に透明度を変更する感じでしょうか。最後に、Scaling Mode=Shapeとなっています。よくわからないですがたぶんRendererモジュールのStretched Billboardに関係していそう。

Emissionモジュール
親要素と同様にBurstsのみの設定になってますね。

Shapeモジュール
ShapeがHemisphereになってます。
Velocity over Lifetimeモジュール
下図のような単調減少するグラフですね。ふわっとした感じを出すために0までは落とさないんですね。

Color over Lifetimeモジュール
下図がグラフなのですが、ExplosionDustとは違い透明から始まり着色後また透明になってますね。そうすることでふわっとした感じを表現していることがうかがえます。

Noiseモジュール
このモジュールは結構設定が多くてよくわからないですね。スクリプトリファレンスを見た感じ、Strengthは散乱の強さ、Frequencyは散乱頻度、Scroll Speedはノイズテクスチャのuv座標をスクロールし、より不規則なノイズを生成させる値、みたいですね。
Rendererモジュール
一番の特徴として、Render Mode=Stretched Billboardになってますね。Stretched Billboardにすると現れるプロパティとしてCamera Scale、Velocity Scale、Length Scaleがあり、いずれもパーティクルのテクスチャを引き延ばし方を規定します。EmbersではVelocity Scaleだけ0.1という値を持っていて、速さが大きいほどパーティクルが細長く見えるようになります。逆に、速さが小さいときはパーティクルの形が円形に見えるようになります(正確にはテクスチャ画像ままのように見えます)。今回のように火花のようなエフェクトにはぴったりですね。
Embersはこれで以上になります。RenderモジュールのRender Mode=Stretched Billboardが大きな特徴でしょうか。
SmallExplosion
ここからは2つ目の子要素であるSmallExplosionを見ていきましょう。有効になっているのは次のモジュールです。
- Main
- Emission
- Shape
- Velocity over Lifetime
- Color over Lifetime
- Texture Sheet Animation
- Renderer
Mainモジュール
ほとんど他のオブジェクトと同じようですが、Start Speed=0になっていますね。SmallExplosionは爆発の中心部の小さな煙を表現しているのでパーティクルは移動しなくてもよいということでしょう。Start Colorは無色ですね。

Emissionモジュール
他のオブジェクトと同じようにBurstsのみ設定しています。

Shapeモジュール
ShapeがSphereになってます。
Velocity over Lifetimeモジュール
Embersと似ていますが、2本の単調減少なグラフの間でランダムな値をとるようになっています。ただし、速度の向きは球の中心から放射状に広がる向きです。

Color over Lifetimeモジュール
徐々に透明色になる設定になっています。

Texture Sheet Animationモジュール
とくにはないです。しいて言えば、Frame over Timeが直線になっておらず、アニメーションの後半に行くほどフレームがゆっくりになっています。

Renderモジュール
Normal Direction以外はDustExplosionと同じようですね。

SmallExplosionはこれで以上になります。3つ目ともなるとあまり目新しい設定というのもないですね。
SandParticle
続いては3つ目の子要素であるSandParticleを見ていきましょう。SandParticleは破片、すなわち固体を表現しているので他のオブジェクトと異なる点が多いです。有効になっているのは次のモジュールです。
- Main
- Emission
- Shape
- Color over Lifetime
- Texture Sheet Animation
- Renderer
Mainモジュール
他のパーティクルとは異なり固体なので、Start SpeedとGravity Modifierが比較的大きいですね。Scaling ModeはEmbersと同様にShapeになっています。

Emissionモジュール
パーティクル数が多いですね。他は変わらず。

Shapeモジュール
ShapeはConeです。
Color over Lifetimeモジュール
不透明無色から透明色になっていますね。しかし、Scene上のSandParticleは紛れもなく(Start Colorで設定されている)茶色です。Color over Lifetimeで設定した色そのままパーティクルの色になるのではなく、Color over Lifetimeで設定された色がStart Colorにブレンドされる感じなんでしょうかね。SandParticleのColor over Lifetimeがカラーは白色で透明度だけ変化させているところを見ると、おそらくこのブレンドは乗算でしょうか。ともかく、Start ColorとColor over Lifetimeで設定した色はブレンドされるようです。

Texture Sheet Animationモジュール
さて、一番すごいなと思ったのがこのモジュールです。2×2のストライプを使用していますが、Frame over Time=0となっています。つまり、SandParticleではTexture Sheet Animationを有効にしていますが、ストライプアニメーションを使っていません。また、Start Frameを0から3のランダムな値にすることで、各パーティクルには4種類のテクスチャがランダムに適用されることになります。つまり、通常はTexture Sheet Animationはストライプの画像を時間に応じて切り替えることでアニメーションを表示するモジュールですが、一枚目の画像をランダムにし、画像を切り替えないようにすることでパーティクルのランダムっぽさを表現してるんですね。

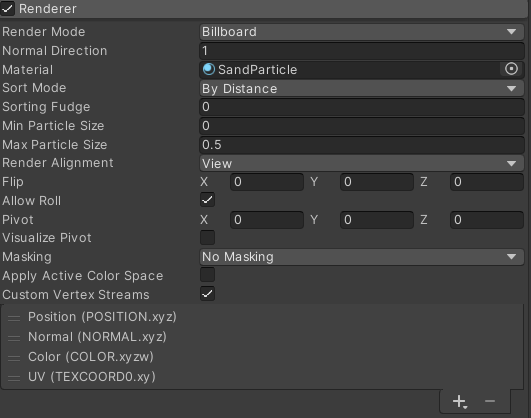
Renderモジュール
他のオブジェクトと同じようですね。

以上がSandParticleオブジェクトでした。Texture Sheet Animationはスプライトアニメーションを再生するだけではないということ、MainモジュールのStart ColorとColor over Lifetimeの使い分けなど、学べることが多いオブジェクトでした。
Shockwave
最後に4つ目の子要素であるShockwaveを見ていきましょう。有効になっているのは次のモジュールです。
- Main
- Emission
- Color over Lifetime
- Size over Lifetime
- Renderer
Mainモジュール
Shockwave、すなわち衝撃波を表現するオブジェクトなので、Start Lifetime=0.5と短かったり、Start Size=10と大きい値だったり、他の流体や固体を表現しているパーティクルとは一線を画す設定をしていることが分かります。

Emissionモジュール
親要素と同様にBurstsのみの設定になってますね。

Color over Lifetimeモジュール
色は常に白で不透明度だけ徐々に小さくなる設定ですね。ということはMainモジュールのStart Colorのまま徐々に透明になるだけですね。といってもShockwaveのMainモジュールのStart Colorも白色なので、単に透明度が変わるだけですね。

Size over Lifetimeモジュール
衝撃波が徐々に遠方まで広がっていく様を表現していますね。最後に少し収縮するのがさらにそれっぽく見せていてすごいですね。

Rendererモジュール
Render Mode=Billboard、Render Alignment=Viewというお決まりの設定ですね。Sort Mode=Noneとなっていますが、そもそもパーティクルが1つしかないのでソートの必要がないということでしょうか。

以上でShockwaveも最後です。このオブジェクトは粒子を発射するというより衝撃波のテクスチャ一枚絵をBillboardに表示するという感じで、他とは異なるオブジェクトでした。
その他
各オブジェクトに適用しているシェーダーの設定は次のようになっているようです。
| GameObject | Shader | Rendering Mode | Color Mode |
|---|---|---|---|
| DustExplosion | Particles/Standard Surface | Fade | x |
| Embers | Particles/Standard Unlit | Fade | Additive |
| SmallExplosion | Particles/Standard Unlit | Fade | Multiply |
| SandParticle | Particles/Standard Surface | Fade | x |
| Shockwave | Particles/Standard Unlit | Fade | Overlay |
まとめ
軽い気持ちでこの記事を書き始めましたが、そのせいで日曜日がつぶれました。しかし、その分得ることも多かったです。やはり何事もプロの仕事を見ることが上達の近道ではないでしょうか。Unity Particle Packはほかにも多くのParticle Systemが入っているので出来れば他のプレハブの記事も書きたいです。まあ、休日が一日つぶれる覚悟が必要ですね。